var 區域變數let 區域變數{ } 且同一範圍內,不允許重複宣告同一變數var 宣告過的變數,不能再使用 let 宣告一次let 宣告變數後,才能開始使用 ( 變數特性與 C# / Java 非常類似 )let,沒必要別使用 var。const 區域變數let 完全相同 ( block scope { })常數宣告,在JS,常數宣告的值不可再被改變。 所以會出現錯誤訊息 TypeError: Assignment to constant variable.
因為使用 const, let 來宣告的變數名稱不可以再被重新宣告(reassign),重複宣告會出錯: SyntaxError: Identifier 'myEmail' has already been declared。
若是用 var 宣告,則 var student ="xx"的值會被後面宣告 var student = "kk"; 的值覆寫掉。
//1 常數宣告
const PI = 3.14;
PI = 3333333; //TypeError: Assignment to constant variable.
//2
const myEmail = "ak@xxx.com";
const myEmail = "ak@xxxdx.com.tw"; //SyntaxError: Identifier 'myEmail' has already been declared
var student = "ak";
var student = "kk";
ntd, 因此在瀏覽器中 可以印出 ntd(window.ntd 已處在全域環境中,window 可以省略) 就等於 30000。在文字編輯器要印出
window物件,會顯示window is not defined的錯誤, 在server 端執行環境 - node.js 的全域物件是global,所以要寫成global.ntd,在文字編輯器中就可以執行。
//3
let usd = 20000;
ntd = 30000;
console.log("ntd: " + window.ntd); //"ntd: 30000"
global.console.log("ntd: " + global.ntd); //global is not defined
console.log(ntd);
Unexpected token 'const' 的錯誤,可參考查詢 JavaScript Reserved Words。//4
let const = const; // Unexpected token 'const'
//5
const 112315664523 = 123;
//SyntaxError: const 112315664523 = 123;const 112315664523 = 123;
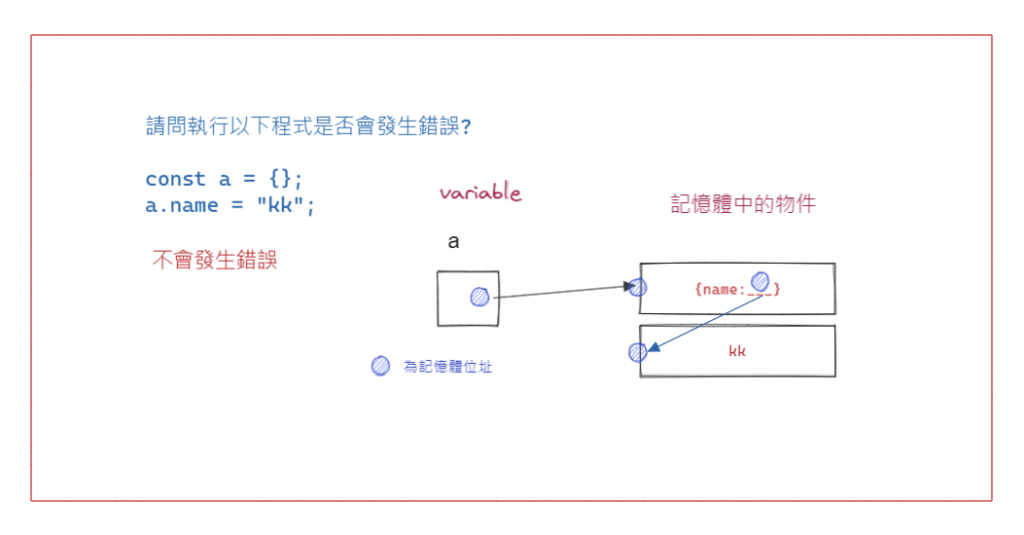
const a = {};
a.name = "kk";

let 宣告 i
(function(){
for( let i = 0; i < 10; i++ ){
setTimeout(function(){ console.log(i); }, 100 * i);
}
})(); // 0 1 2 3 4 5 6 7 8 9 會產生10個 instance,每一次迴圈會產生一個獨立的 instance
var 宣告 i
(function(){
for( var i = 0; i < 10; i++ ){
setTimeout(function(){ console.log(i); }, 100 * i);
// i 會透過 scope chain 往上找,loop 先執行, setTimeout 才會開始跑
}
})(); // 10個10
i 並沒有透過參數傳進 call back function 之中,所以在此 function 之中,並沒有宣告 i, 因此 console.log(i); 會透過 scope chain 會去找離它最近的上一層範圍的同名變數,但因為 loop 先執行, setTimeout 才會開始跑。
var 要像 let 一樣會印出 0 - 9 的正確寫法
(function(){
for( var i = 0; i < 10; i++ ){
setTimeout(function(i){ console.log(i); }, 100 * i, i);
}
})();
/*
0
1
2
3
4
5
6
7
8
9
*/
在每次的迴圈中都會呼叫setTimeout函式,i 透過參數將它的記憶體位址傳進setTimeout函式之中,當指定的時間到了可執行 function 的時候(每次迴圈的延遲時間為 100 * i 毫秒),丟到 function 的參數存起來作為變數 i, 每一次迴圈會產生一個獨立的實體(instance),總共會產生10個實體(instance)。
